Von Wolfgang Hauertmann am 16.08.2015 - 14:56
Web-Services als Architektur-Prinzip, z.B. für eine komplette IT-Infrastruktur in vielen Unternehmen, sind schon lange ein Thema unter dem Stichwort SOAP (Simple Object Access Protocol). Am stärksten durchgesetzt hat sich das Prinzip in der Java-Welt, auch wenn selbstverständlich in den beiden anderen großen IT-System-Welten (OpenSource/PHP und Microsoft .NET) ebenfalls Technologien hierfür zur Verfügung standen.
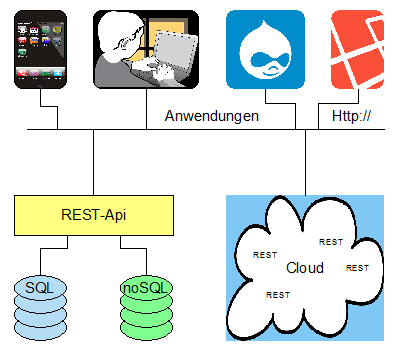
In der einfacheren Version als REST-Service (REpresentational State Transfer) erleben wir zur Zeit geradezu einen Hype dieses Ansatzes, der es ermöglicht, innerhalb einer IT-Infrastruktur, z.B. eines Unternehmens, die Anwendungsebene konsequent von der Daten-Ebene und deren Verwaltung zu trennen (vgl. Abb. 1) und zwar über das HTTP-Protokoll.

Abb. 1: REST-API trennt in einer IT-Infrastruktur die Anwendungen von den Daten
Zu den Unterschieden zwischen SOAP und REST verweise ich auf diesen guten Artikel, ohne selbst näher darauf einzugehen.
Von Wolfgang Hauertmann am 26.02.2015 - 18:35
Ein interessantes Feature für die Optimierung des Workflows mit NetBeans ist die NetBeansConnector-Extension von Chrome.
Sie ermöglicht es, dass in einer Html5-Applikation Änderungen im Source-Code sofort sichtbar werden.
Außerdem werden umgekehrt Änderungen, die man z.B. mit dem Developer Tool des Chrome-Browsers in den Styles vornimmt (String-Umschalt-I), sofort in den Source-Code übernommen.
Von Wolfgang Hauertmann am 30.12.2014 - 11:39
Die Erstellung eines Launcher-Logos für die eigene mit NetBeans generierte hybride Web-App ist etwas hakelig. Die Dokumentation von Cordova diesbezüglich lässt an Klarheit zu wünschen übrig und unsere Debug-Möglichkeiten sind in solchen Fällen sehr beschränkt.
Wir werden später noch Möglichkeiten kennenlernen, wie man Icons für verschiedene Zwecke für hypbride Apps sinnvoll organisiert. In diesem Beitrag wird eine schnelle Alternative vorgestellt, die ohne viel Theorie den Spaß am Entwickeln durch ein schönes Launcher-Icon erhöht, ohne dafür in die Tiefe gehen zu müssen.
Von Wolfgang Hauertmann am 29.12.2014 - 16:52
Ich fasse die bisherigen Beiträge zum Automatisierungstool Grunt zu einem kleinen vorläufigen Tutorial zusammen. Dieses wird gegebenenfalls durch weitere Beiträge von Zeit zu Zeit erweitert.
Von Wolfgang Hauertmann am 29.12.2014 - 09:04
Wer als Entwickler von mobilen Endgeräten auf einen lokalen Web-Server zugreifen möchte, muss die hosts-Datei seines Endgeräts modifizieren. Dies ist etwas schwieriger, als bei einem normalen Windows- oder Linux-PC. Im folgenden wird die Vorgehensweise für Emulatoren und Endgeräte gezeigt.
Von Wolfgang Hauertmann am 28.12.2014 - 18:32
Für einige im nächsten Jahr geplante Beiträge in diesem Weblog soll an dieser Stelle schon auf die Android Debug Bridge (adb) aufmerksam gemacht werden, da dieses Tool eine wichtige Rolle spielt, wenn hybride Apps Zugriff auf einen lokalen Entwicklungs-Web-Server benötigen.
Wer mit seinem gerooteten Handy oder einem Android-Emulator per Console kommunizieren will, wie mit einem Linux-Rechner, was im Entwicklungsprozess häufiger erforderlich ist, der benötigt adb.
Grundsätzlich ist adb im Android-SDK enthalten, allerdings muss das Tool dort etwas tricky konfiguriert werden für den komfortablen Einsatz.
Von Wolfgang Hauertmann am 28.12.2014 - 16:18
Ein Tool, welches die Produktivität bei der Entwicklung hybrider Web-Apps erheblich verbessert, ist der Chrome-Ripple-Emulator.
Das Testen mit dem Android-SDK-Emulator kostet viel Zeit für das Build sowie das Launchen der Anwendung im Emulator. Die Android-Emulatoren bieten allerdings den Vorteil, das sie das Testen für viele verschiedene Betriebssystem-Versionen und Endgeräte-Typen ermöglichen, weshalb das SDK im Entwicklungsprozess nicht überflüssig wird.
Der Ripple-Emulator dagegen eignet sich für die effiziente Programmierung der App als solche, solange neue Funktionalitäten während eines Entwicklungszyklus aufgebaut und vorläufig getestet werden.
Vor allem auch die Sensorik von mobilen Endgeräten kann mit dem Ripple-Emulator viel besser getestet werden, als mit dem SDK-Emulator.
Von Wolfgang Hauertmann am 28.12.2014 - 10:17
NetBeans ist eine hervorragende IDE, um hybride Web-Apps zu entwicklen. Was hybride Web-Apps sind, wurde in diesem Beitrag dargestellt.
Hier wird nun beschrieben, welche Installationsvoraussetzungen erfüllt sein müssen und wie man einen Basis-Workflow mit NetBeans einrichtet, um eine einfache Hello-World-App in Betrieb zu nehmen.
In weiteren Artikeln wird gezeigt, wie man diesen Workflow so optimiert, dass man fast die gleiche Performance erreicht, wie bei der Eintwicklung einer statischen Webseite.
Von Wolfgang Hauertmann am 22.12.2014 - 22:47
Wer Apps für mobile Endgeräte entwickelt, wird sich das Software-Development-Kit von Android (SDK) installieren. Analoge Systeme für iOS gibt es natürlich, werden hier aber zunächst nicht diskutiert, da sich das Android-Betriebssystem für erste Schritte am besten eignet. Da wir nur hybride Apps entwickeln, benötigen wir nicht das Android-Studio mit der speziellen Eclipse-Java-IDE, sondern nur die Stand-alone SDK-Tools.
Von Wolfgang Hauertmann am 22.12.2014 - 17:00
In der kleinen Artikel-Reihe zum Thema Grunt war die Installation von Node.js auf dem lokalen Rechner vorausgesetzt worden. Grunt ist nichts anderes als eine Node.js-Applikation. Es ist Zeit, sich einmal mit Node. js näher zu befassen.
Seiten