Von Wolfgang Hauertmann am 16.08.2015 - 14:56
Web-Services als Architektur-Prinzip, z.B. für eine komplette IT-Infrastruktur in vielen Unternehmen, sind schon lange ein Thema unter dem Stichwort SOAP (Simple Object Access Protocol). Am stärksten durchgesetzt hat sich das Prinzip in der Java-Welt, auch wenn selbstverständlich in den beiden anderen großen IT-System-Welten (OpenSource/PHP und Microsoft .NET) ebenfalls Technologien hierfür zur Verfügung standen.
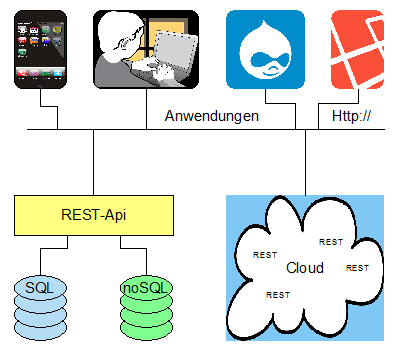
In der einfacheren Version als REST-Service (REpresentational State Transfer) erleben wir zur Zeit geradezu einen Hype dieses Ansatzes, der es ermöglicht, innerhalb einer IT-Infrastruktur, z.B. eines Unternehmens, die Anwendungsebene konsequent von der Daten-Ebene und deren Verwaltung zu trennen (vgl. Abb. 1) und zwar über das HTTP-Protokoll.

Abb. 1: REST-API trennt in einer IT-Infrastruktur die Anwendungen von den Daten
Zu den Unterschieden zwischen SOAP und REST verweise ich auf diesen guten Artikel, ohne selbst näher darauf einzugehen.
Von Wolfgang Hauertmann am 02.12.2014 - 12:39
Wer mit Drupal arbeitet, wird um die Handhabung von Patches leider nicht herumkommen. Gerade für Anfänger ist dies häufig eine Qual. Man identifiziert ein Problem, findet dazu auf drupal.org eine Diskussion und als Lösung werden dort Patches vorgeschlagen, die man dann auch noch alle ausprobieren muss, bis man den richtigen installiert hat.
Von Wolfgang Hauertmann am 26.11.2014 - 10:00
Jeder Entwickler im Umfeld von Content-Management-Systemen kennt das Problem. Man hat länger mit einer Installation seines CMS nicht mehr gearbeitet und sich leider nicht das Admin-Passwort notiert. Was kann man tun?
Hier wird für Typo3 und Drupal gezeigt, wie man sich helfen kann.
Von Wolfgang Hauertmann am 23.11.2014 - 18:33
Wer als Drupal-Entwickler seinen Workflow automatisieren will, kommt an Drush nicht vorbei. Das Consolen-Tool ist das Schweizer Messer für den etwas erfahrereren Drupal-Entwickler. Anfänger versuchen es gerne ohne und das ist eine Zeitlang auch ganz in Ordnung so. Vor allem die Mausschubser-Fraktion - zu denen die Entwickler unter Windows oft gehören - vermeidet den Einsatz dieses etwas sperrigen Tools, solange es geht.
Aber spätestens, wenn der Workflow automatisiert werden muss, lernt man Drush zu schätzen. Es erledigt komplexe Aufgaben für die Wartung und Instandhaltung, wie z.B. die Erstellung von kompletten Backups inklusive Datenbank genauso, wie kleinere Konfigurationsaufgaben, z.B. das Aktivieren oder das Deinstallieren von Modulen.
Da ein paar Eigenwilligkeiten bei der Installation sowohl lokal als auch remote zu berücksichtigen sind, werden wir diese ausgehend von Windows als lokales System darstellen.
Von Wolfgang Hauertmann am 18.09.2014 - 20:25
Eine einfache Möglichkeit in Drupal Popup-Fenster zu erzeugen, bietet das Drupal-Modul Colorbox, das auf dem gleichnamigen jQuery-Plugin basiert.
Dies wird in folgendem Beispiel anhand eines einfachen Szenarios gezeigt.
Von Wolfgang Hauertmann am 13.09.2014 - 10:11
Bei einem größeren Projekt entstehen höhere Anforderungen an die Organisation und Dateistruktur der Sourcen. Diese Anforderungen gelten sowohl für die Modul- als auch die Theme-Entwicklung. Dazu muss man sich in jedem Projekt Gedanken machen,
- wie man den Source-Code innerhalb eines Moduls oder Themes auf verschiedene Ordner und Dateien verteilt,
- wie man Teile des Source-Codes über mehrere Module hinweg gemeinsam nutzen kann und
- wie man Ordner-, Datei-, Klassen- und Funktionsnamen so wählt, dass der Source-Code am Ende gut lesbar ist.
Drupal bietet hierfür verschiedene gestufte Ansätze, die je nach Komplexität des Projekts mehr oder weniger in Frage kommen. Insbesondere empfiehlt es sich, bei jedem nicht-trivialen Projekt das Autoloading zu nutzen.
Im folgenden werden die Möglichkeiten der Sourcecode-Strukturierung in Drupal kurz diskutiert, um dann ausführlicher auf das PSR-4 Autoloading einzugehen, das für Drupal 8 den aktuellen Standard darstellt und für das es in Drupal 7 das Modul X Autoload gibt.
Von Wolfgang Hauertmann am 05.09.2014 - 19:45
Wer häufiger mal einen View gebaut hat, wird auf dieses Problem gestoßen sein: Für einige Felder des Views werden keine Daten ausgegeben.
Meist liegen die Ursachen in einer fehlerhaften Konfiguration. Gerade in Drupal sind aufgrund des aspektorientierten Ansatzes Konfigurationen für das gleiche Objekt häufig in verschiedenen Modulen vorzunehmen, so dass man leicht den Überblick verliert. Meist stößt man nach einiger Zeit auf die Lösung, allerdings eben gerade nicht, wenn man verzweifelt danach sucht.
Bis dahin kann man sich mit folgendem Provisorium helfen.
Von Wolfgang Hauertmann am 05.09.2014 - 13:46
Wer ein etwas komplexeres Modul erstellt, wird seinen Source-Code dafür in der Regel auf mehrere Ordner und Dateien aufteilen. Diese Ressourcen müssen an der richtigen Stelle geladen werden. In der Drupal-Dokumentation wird hierfür die Funktion module_load_include empfohlen. Die Anwendung führt aber manchmal zu Problemen, die im folgenden dargestellt werden.
Von Wolfgang Hauertmann am 26.08.2014 - 14:22
Wer ein Portal entwickelt, benötigt Test-Content. Drupal stellt hierfür im Rahmen seines Devel-Moduls das leistungsfähige Sub-Modul Devel Generate zur Verfügung.
Damit lassen sich Lore Ipsum-Texte, Random-Bilder (s. Bild links), Lore Ipsum-Taxonomien sowie Inhalte für alle Felder für alle Content-Typen erzeugen.
Die Flexibilität dieses Moduls reicht allerdings nicht aus für anspruchsvollere Konfigurationen und Entwicklungen. Dafür sind programmtechnische Eingriffe erforderlich.
Von Wolfgang Hauertmann am 02.06.2014 - 17:14
In den bisherigen beiden Symfony-Artikeln wurde gezeigt,
- wie man das Symfony-Modul von Drupal 7 aktiviert und
- wie man mit Synfony ohne eine Zeile Source-Code zu schreiben, eine simple Blog-Anwendung entwickelt.
Im Folgenden soll das simple Blog aus dem Tutorial als vollwertiges Modul für ein Drupal 7 - Portal entwickelt werden.
Man kann mit dem Symfony-Modul für Drupal 7 zwar auf Symfony-Klassen zugreifen, aber nicht den gewohnten Workflow von Symfony nutzen, insbesondere nicht die Scaffolding-Möglichkeiten auf Basis des Console-Interface app/console. Das Symfony-Modul ist also nicht mehr als ein Proof of Concept, wie die Autoren selber schreiben.
Wie man die vollwertige Integration erreicht, wird im folgenden gezeigt. Damit können dann Entwickler ähnlich wie bei Typo3 Vers. 4.7 mit der Extension Extbase für das MVC-Framework Flow3 im Falle Drupal 7 Module auf Basis des MVC-Frameworks Symfony entwickeln, die später leichter auf Drupal 8 portiert werden können. Eine solche Möglichkeit fehlte für Drupal 7 bisher. Es kann sich also für die nähere Zukunft schon lohnen, Module für Drupal auf Symfony-Basis zu entwickeln und man braucht dafür nicht zu warten, bis sich Drupal 8 etabliert hat.
Seiten